در ماه May سال 2020، گوگل رسماً اعلام کرد که «core web vitals» بخشی از بروز رسانی الگوریتمهای رتبه بندی است. core web vitals شامل فاکتورهایی است که مستقیماً با تجربه کاربر در ارتباط هستند و نقش مهمی در رتبه بندی سایت ما دارند. یکی از این فاکتورهای مهم، lcp است. آیا میدانید lcp چیست و چگونه میتواند بر عملکرد UX و SEO سایت ما تأثیر بگذارد؟
lcp یا Largest Contentful Paint سرعت نمایش بزرگترین المان تصویری سایت را اندازه گیری میکند. lcp علاوه بر اینکه یکی از فاکتورهای سهگانه core web vitals است، بعد از رونمایی بروزرسانی Page Experience در سال 2021، نقش پررنگتری در بهبود تجربه کاربری و سئوی سایت در نسخه موبایل و دسکتاپ پیدا کرد. به همین دلیل تصمیم گرفتیم در مطلب پیش رو بهطور مفصل به بررسی lcp، معرفی ابزارهای اندازه گیری آن و نقش lcp در سئوی سایت بپردازیم. در انتهای این مقاله با 10 روش کاربردی و آسان برای بهبود lcp سایت در موبایل و دسکتاپ نیز آشنا خواهید شد.
LCP یا Largest Contentful Paint چیست؟
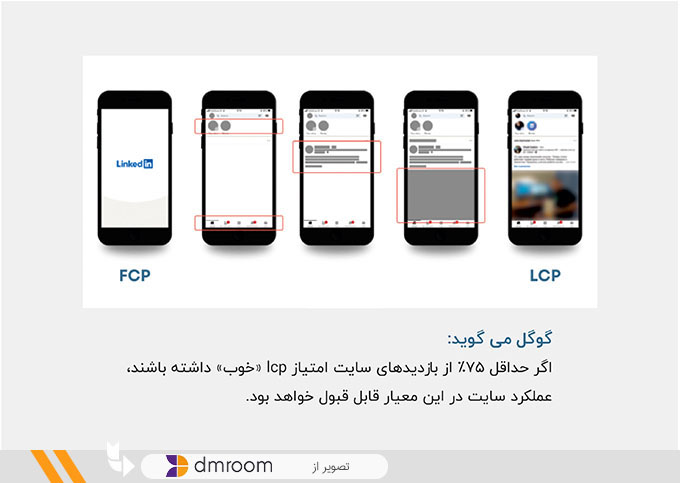
LCP مخفف عبارت Largest Contentful Paint است و زمان بارگذاری بزرگترین المان بصری صفحه را اندازه گیری میکند. تا زمانی که محتوای lcp بارگذاری نشود، تقریباً چیزی در صفحه نخواهید دید. زیرا عنصر LCP همیشه در بالای صفحه قرار دارد و اولین المانی است که بارگیری میشود. LCP معمولاً یک تصویر یا یک بلوک متنی است، ولی میتواند یک ویدیو یا حتی انیمیشن هم باشد. جالب است بدانید، مقدار lcp بین نسخه موبایل و دسکتاپ سایت در اغلب موارد متفاوت است.
اما چرا lcp اینقدر مهم است؟ تصور کنید، بزرگترین عنصر تصویری یا متنی صفحه سریع بارگذاری نشود، در این شرایط مخاطب با یک صفحه تقریباً خالی مواجه خواهد شد. در بهترین حالت چند ثانیه منتظر میماند تا صفحه بارگذاری شود. ولی آیا همه کاربران ما همین قدر حوصله و صبر دارند؟ مطمئناً نه. آنها سایت را ترک میکنند!
میبینید، چند ثانیه ناقابل میتواند چه تفاوت بزرگی را ایجاد کند و چه بلایی به سر تجربه کاربری مخاطبان ما بیاورد!
رویکرد گوگل نسبت به LCP یا Largest Contentful Paint
اولین و مهمترین دلیلی که گوگل lcp را به عنوان یکی از معیارهای مهم Core Web Vitals قرار داده است، ارتباط مستقیم آن با میزان تجربه کاربری بازدیدکنندگان سایت است. در ماه ژوئن سال 2021، LCP به عنوان بخشی از فاکتورهای رتبه بندی جدید و یکی از سیگنالهای Page Experience یا تجربه صفحه، معرفی شد. به همین دلیل، Largest Contentful Paint نه تنها برای ارائه یک تجربه کاربری عالی، بلکه برای بهبود عملکرد سئوی سایت ما نیز اهمیت دارد.
lcp حدود 25% از امتیاز کلی Page Speed Insights را به خود اختصاص میدهد. تصاویر، ویدیوها، جدولها، برچسبهای تصاویر، تصاویر بارگیری شده از طریق CSS و هر عنصر متنی از عناصری هستند که گوگل برای ارزیابی lcp از آنها استفاده میکند. گوگل میگوید: اگر حداقل 75% از بازدیدهای سایت امتیاز lcp «خوب» داشته باشند، عملکرد سایت در این معیار قابل قبول خواهد بود. در ادامه با مقادیر و طبقه بندی امتیاز lcp که توسط گوگل تعریف شده، بیشتر آشنا خواهید شد.

بهترین امتیاز lcp از نظر گوگل چقدر است؟
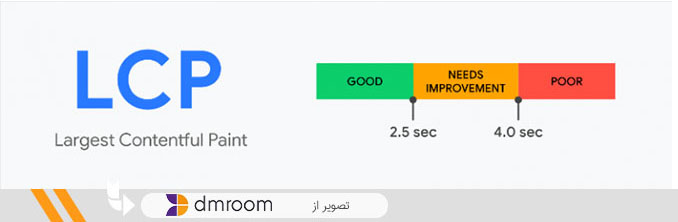
گوگل توصیه میکند مقدار lcp سایت حداکثر 2.5 ثانیه باشد. این یعنی اگر نمره lcp سایت ما بیش از 2.5 ثانیه بود، باید برای بهینه سازی آن اقدام کنیم. اگر lcp سایتی بین 2.5 و 4.0 ثانیه باشد، از نظر گوگل نیاز به بهبود دارد. ولی اگر این نمره بیش از 4 ثانیه باشد، باید در اسرع وقت آن را بهینه سازی کرد.

چرا نقش lcp در سئوی سایت و تجربه کاربری اینقدر مهم است؟
اولین و سادهترین دلیل برای اهمیت lcp در سئوی سایت، این است که گوگل Largest Contentful Paint را به عنوان معیاری مهم برای رتبه بندی میشناسد. به بیان ساده، اگر سایت ما به کُندی بارگذاری شود، یکی از مهترین امتیازات رتبه بندی، یعنی سرعت سایت را از دست میدهیم. در این باره پیشنهاد میکنیم حتماً مقاله «بهینه سازی سرعت سایت» را مطالعه کنید. ولی فعلاً بیایید نگاهی به دلایل اصلی برای بهبود LCP و بهبود سئوی سایت بیندازیم.
1. خود گوگل این معیار را ایجاد و توصیه کرده است
این واقعیت که گوگل lcp را به عنوان یکی از معیارهای مهم ارزیابی سرعت سایت توصیه کرده است، به خودی خود اهمیت آن را نشان میدهد. به علاوه اینکه، از ماه می سال 2020 هم lcp به عاملی پیش فرض برای ارزیابی عملکرد سایت تبدیل شد.
2. سرعت بارگذاری سایت در رتبه بندی آن تأثیر میگذارد
گوگل دوست دارد صفحات مختلف سایت ما در نسخه دسکتاپ و موبایل به سرعت بارگذاری شوند. پس از اینکه گوگل شروع به استفاده فعال از lcp کرد، این موضوع روی موقعیت سایتها در نتایج SERP نیز تأثیر گذاشت و مشخص شد سایتهایی که lcp خوب و سرعت بهینهای دارند، در صفحه اول گوگل به موقعیت بهتری رسیدهاند.
3. Largest Contentful Paint در تجربه کاربری هم تاثیرگذار است
Lcp روی تجربه کاربری هم تأثیر میگذارد. اگر مقدار lcp سایت بهینه باشد، نرخ پرش سایت کاهش پیدا کرده و رتبه بهتری دریافت میکند. البته نرخ پرش تحت تاثیر عوامل دیگری هم قرار دارد، ولی وقتی سایر عوامل بهینه باشند و lcp سایت باعث اُفت تجربه کاربری شود، نرخ پرش هم چه بخواهیم چه نخواهیم، بالا میرود.
چه عواملی باعث کاهش تأثیر مثبت lcp در سئوی سایت میشود؟
در بخش lcp چیست، گفتیم که Largest Contentful Paint معیاری است که بازه زمانی انتظار کاربر برای نمایش بزرگترین المان تصویری یا متنی سایت را نشان میدهد. این معیار تحت تاثیر 3 عامل قرار دارد که در ادامه درباره آنها توضیح میدهیم:
1. Server Response Time یا زمان پاسخ دهی سرور
Server response time بازه زمانی است که سرور برای پاسخ به درخواست مرورگر نیاز دارد. زمانی که مرورگر درخواستی را به سرور ارسال میکند، اگر ارسال پاسخ از سمت سرور بیش از حد طولانی شود، امتیاز lcp تحت تاثیر قرار میگیرد. چون مرورگر محتوا را خیلی کُند دریافت میکند و مدتی طول میکشد تا Largest Contentful Paint را به کاربر نمایش دهد. در نتیجه زمان بارگذاری دچار اُفت میشود و lcp در سئوی سایت تأثیر منفی میگذارد.
2. بلاک کردن و رندرگیری CSS و JavaScript
تصور کنید مرورگر درخواست خود را ارسال و محتوا را از سرور دریافت کرد. در این مرحله، مرورگر محتوا را رندرگیری کرده و نمایش میدهد؛ ولی کُند! برای ارائه هر محتوا، مرورگر باید HTML صفحه را تحلیل و به محتوایی قابل خواندن تبدیل کند. ولی اگر برخی از اسکریپتها و شیوهنامههای تجزیه HTML مسدود یا بلاک شده باشند، این تحلیل و تبدیل به تأخیر میافتد و باز هم محتوای درخواستی کاربر با تأخیر نمایش داده میشود. در نتیجه عملکرد lcp دوباره تحت تأثیر قرار میگیرد.
3. Resource Load Times یا زمان بارگیری منابع
همانطور که میدانید مقدار LCP به تصاویر، ویدیوها و المانهای بصری صفحه بستگی دارد. اگر این فایلها بالای صفحه رندر شوند و بارگذاری آنها بیش از حد طول بکشد، زمان بارگذاری و lcp سایت باز هم دچار اُفت میشود. در واقع سرعت دریافت و ارائه محتوای درخواستی توسط مرورگر، امتیاز lcp و سرعت را تعیین میکند و باید بهینه شود.
قبل از اینکه به سراغ حل مشکلات ناشی از این 3 عامل و آموزش روشهای بهینه سازی lcp برویم، در بخش بعدی میخواهیم ببینیم که با چه ابزارهایی و چگونه میتوانیم عنصر LCP را اندازه گیری کنیم.
با ابزارهای اندازه گیری lcp سایت آشنا شوید
روشهای مختلفی برای اندازهگیری عنصر LCP وجود دارد. برخی از این ابزارها با دادههای میدانی و برخی دیگر با دادههای واقعی سایت مقدار Largest Contentful Paint را اندازه گیری میکنند. در ادامه با محبوبترین ابزارهایی که میتوانیم برای بررسی LCP استفاده کنیم، آشنا میشویم.
ابزارهای رایگانی که براساس دادههای واقعی سایت مقدار lcp را برآورد میکنند:
- Lighthouse
- PageSpeed Insights
- Chrome DevTools
- WebPageTest
- GTmetrix
ابزارهایی که با دادههای میدانی مقدار lcp را محاسبه میکنند:
- PageSpeed Insights
- Chrome User Experience Report
- Search Console – Core Web Vitals report
برای افرادی که به تازگی در مسیر آموزش سئو قرار گرفتهاند، پیشنهاد ما استفاده از PageSpeed Insights و Search Console است. در ادامه همراه با مثال و تصویر، نحوه استفاده از این ابزارها را به شما آموزش میدهیم.
1. اندازه گیری مقدار lcp با ابزار PageSpeed Insights
PageSpeed Insights سادهترین راه برای اندازه گیری مقدار lcp است. این ابزار با کمک دادههای واقعی سایت، مقدار lcp را اندازه گیری میکند. همچنین توصیههایی را برای بهبود عملکرد lcp در سئو و بهنیه سازی مقدار آن ارائه مینماید.
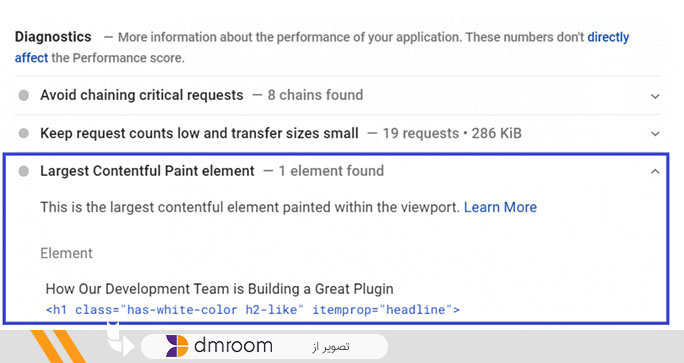
برای استفاده از این ابزار ابتدا باید به قسمت Diagnostics برویم و به دنبال بخش « Largest Contentful Paint element» بگردیم. در این صفحه میتوانید مقدار lcp برای هر urlی که میخواهید را اندازه گیری و تجزیه و تحلیل کنید. تا زمانی که lcp سریع بارگیری میشود و مقدار آن زیر 2.5 ثانیه است، صفحه تجربه کاربری عالی را ارائه میدهد.

2. اندازه گیری مقدار lcp با ابزار Search Console گوگل
با بررسی گزارش Core Web Vitals در Search Console گوگل میتوانیم عملکرد سایت خود را ارزیابی و هر مشکلی را شناسایی کنیم. با کمک این ابزار میتوانیم عملکرد lcp در موبایل و دسکتاپ را به صورت مجزا بررسی کنیم.

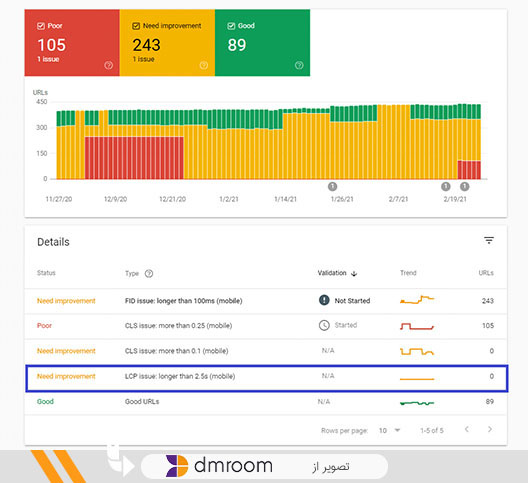
پس از باز کردن گزارش Core Web Vitals، خواهیم دید که صفحات سایت ما با توجه به مقادیر استاندارد lcp چگونه عمل میکنند؛ خوب، نیاز به بهبود یا ضعیف.
این گزارش عملکرد lcp را بر اساس وضعیت، نوع مشکل و URL ها گروه بندی میکند. مثلاً، ممکن است برخی از URL ها در LCP عملکرد خوبی نداشته باشند. با کلیک بر روی ردیف مربوط به این url، وارد صفحهای میشویم که لیست URL هایی را که باید اصلاح شوند، ارائه میکند.
شما میتوانید با هر کدام از این ابزارها که کار کردن با آن برایتان راحتتر است، مقدار lcp و صفحاتی که نیاز به بهینه سازی Largest Contentful Paint دارند را شناسایی کنید. در بخش بعدی با روشهای بهبود lcp سایت آشنا میشویم.
آموزش 10 روش برای کاهش lcp به کمتر از 2.5 ثانیه در موبایل و دسکتاپ
اگر پس از ارزیابی مقدار lcp متوجه شدیم که وضعیت سایت ما نیاز به بهبود دارد (یعنی در بازه 2.5 تا 4 ثانیه یا بیشتر قرار داریم)، باید برای بهبود lcp سایت اقدام کنیم. در ادامه 10 روش به شما آموزش میدهیم که برای بهبود عملکرد Largest Contentful Paint و کاهش مقدار آن تا حد زیادی تاثیرگذار هستند.
1. مقادیر ttfb و Server response time را بهبود دهیم
تأثیر عملکرد: زیاد
امتیاز بدهید :
موضوع : | بازدید : 395
برچسب ها :
.: Weblog Themes By Pichak :.

